Managing UI State in Webflow with JavaScript
A concise introduction to front-end reactivity, showing why data should control the UI and how to create and watch reactive variables using Vue’s reactivity system, with practical examples.
Using HonoJS with your reverse proxy
Hono.js replaces messy if/else chains with clean, readable routing to build a reverse proxy that scales
Reverse Proxy First Steps
In the next ~30 minutes, you'll have two different sites running under one URL.
Webflow Reverse Proxy Overview: What It Is, Why It Matters, and When to Use It
Reverse proxies are the gateway drug to Webflow Enterprise. Almost every enterprise project I’ve been involved in has implemented it in some form.
Building a Webflow to Algolia Sync with Cloudflare Workers
Build an automated sync between Webflow's CMS and Algolia's search service using Cloudflare Workers.
Using Videos Effectively in Webflow (Without Losing Your Mind)
If you’ve ever used Webflow’s native background video component and thought “damn, that looks rough” I'm here for you.
Webflow + Cloudflare reverse proxy. Why and How
As more companies move to Webflow and demand for Webflow Enterprise grows, you’ll see more teams leaning on reverse proxies to solve some of Webflow’s infrastructure limitations.
How (and why) to add keyboard shortcuts to your Webflow site
A small keyboard shortcut can make a marketing site feel faster, more intentional, and “app-like” with almost no extra design or development
Useful GSAP utilities
A practical, code-heavy dive into GSAP’s utility functions—keyframes, pipe, clamp, normalize, and interpolate—and why they’re so much more than just shortcuts for animation math.
Using Functions as Property Values in GSAP (And Why You Probably Should)
GSAP lets you pass _functions_ as property values. I've known this for a while but never really explored it particularly deeply. Over the last couple of weeks I've been testing, experimenting and getting creative with it to deepen my understanding.
Organising JavaScript in Webflow: Exploring Scalable Patterns
Exploring ways to keep JavaScript modular and maintainable in Webflow — from Slater to GitHub to a custom window.functions pattern. A look at what’s worked (and what hasn’t) while building more scalable websites.

Hey, I’m James – a senior Webflow developer with over 6 years experience.
Most recently, I was the co-founder and head of operations for Yes Chef Studio, a Webflow professional partner agency, working with high-growth startups like Emma Legal, Tekst and Pometry to design and develop component-focused projects.
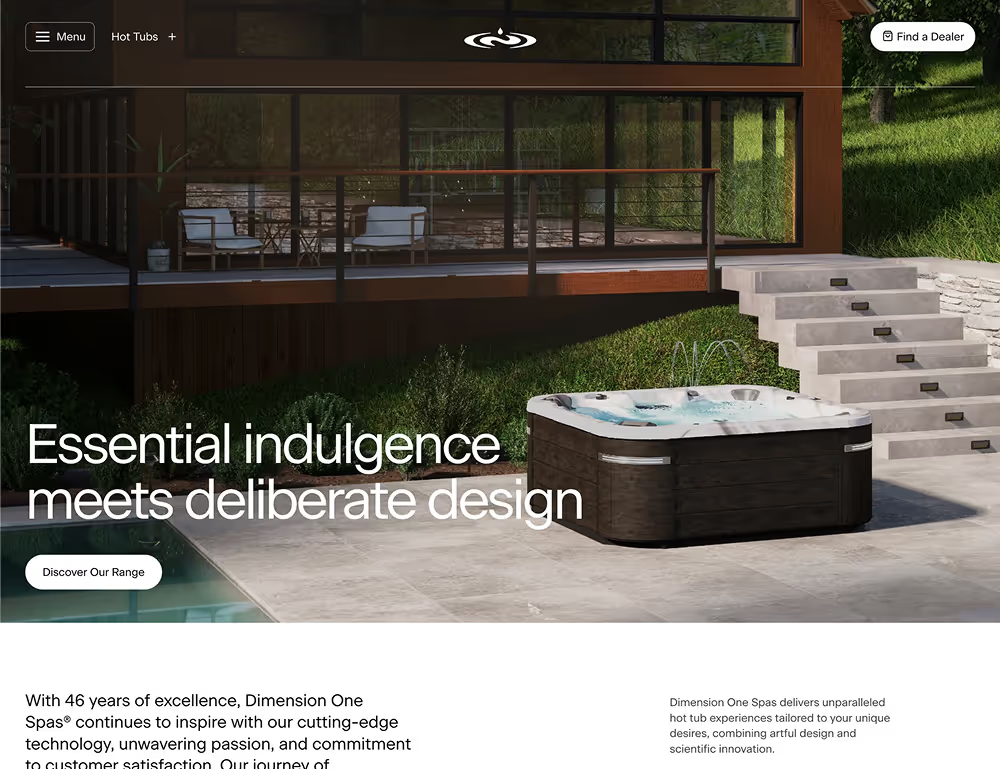
Previously, I was the lead developer at Candid Leap, an enterprise Webflow agency, where I was involved with large-scale enterprise builds for companies such as Jacuzzi and Alchemy.
I’ve worked with companies in legal-tech, cryptocurrency, AI, non-profits, finance and more. From early-stage startups like Emma Legal to unicorns like Alchemy.